Sip 屏幕取色工具自定义 Flutter 格式色值
Sip 是一款 Mac Os 上的屏幕取色工具,功能强大并且支持自定义取到的色值格式。
开心版需要大家自己去找哦~
运行程序后在状态栏会出现一个小图标。

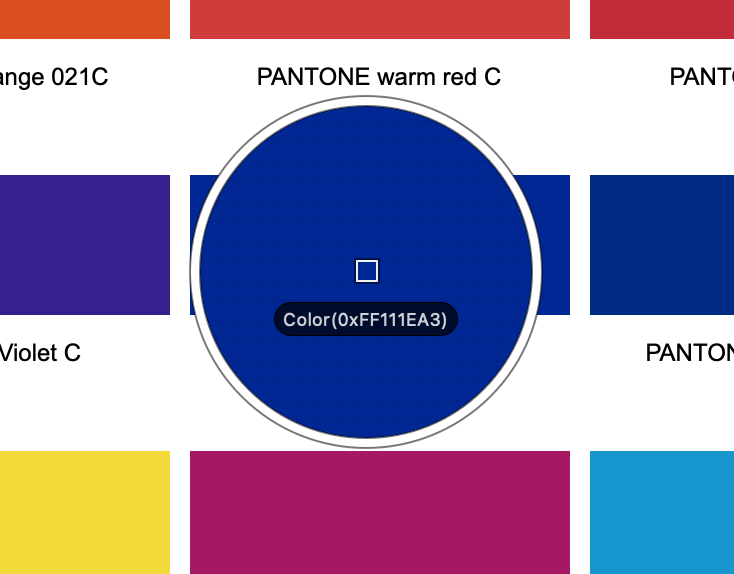
在设置里面可以配置快捷键,在运行程序的时候可以使用快捷键直接唤起取色工具,鼠标点取想要的颜色即可获取颜色。

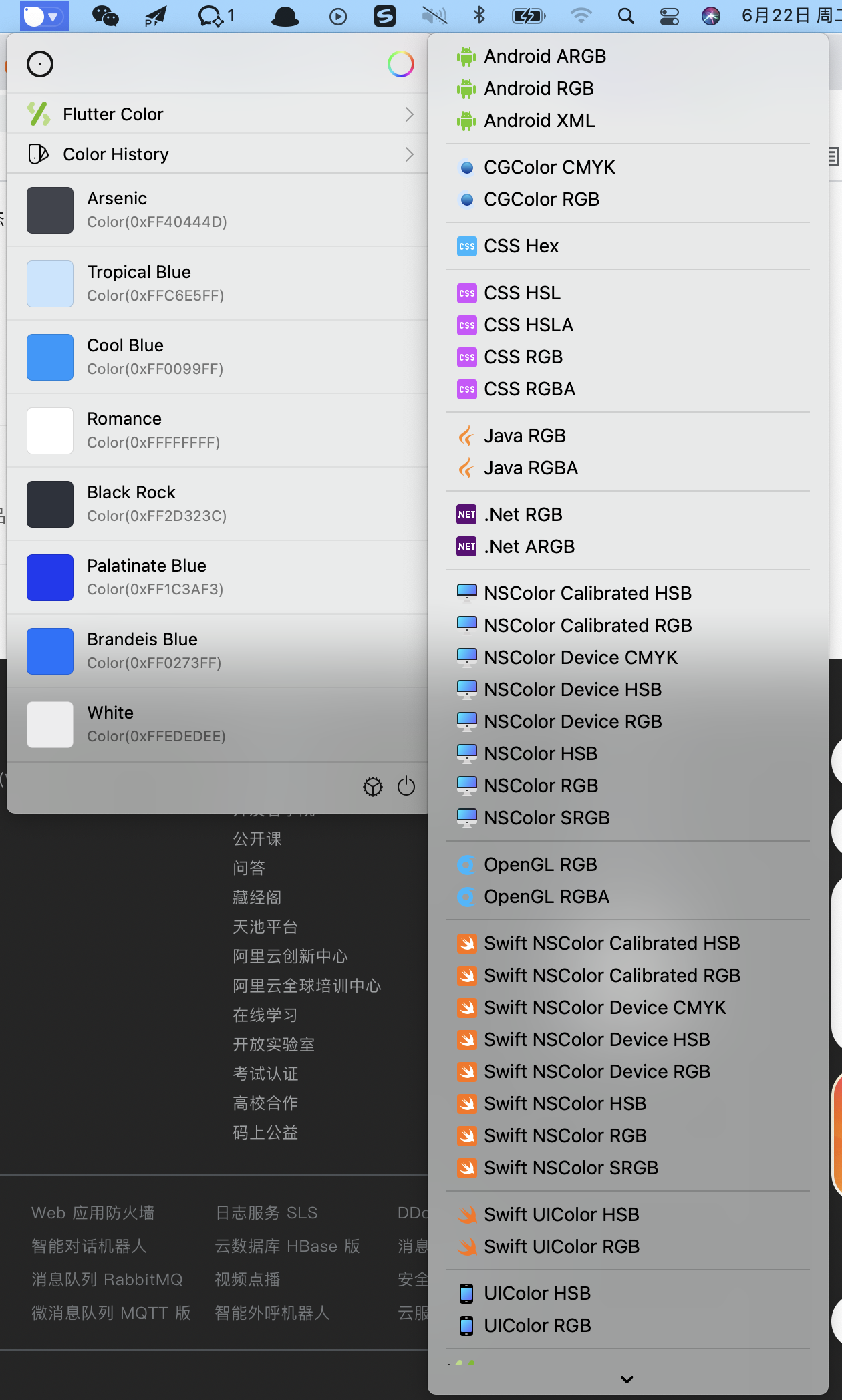
程序提供了一些常用的色值格式。选择以后下一次取色就会返回对应的格式,比如常见的 CSS Hex色值(#0099FF)等等。

当然这些色值格式并不能覆盖所有色值使用场景,程序也提供了让用户自定义格式的方法。
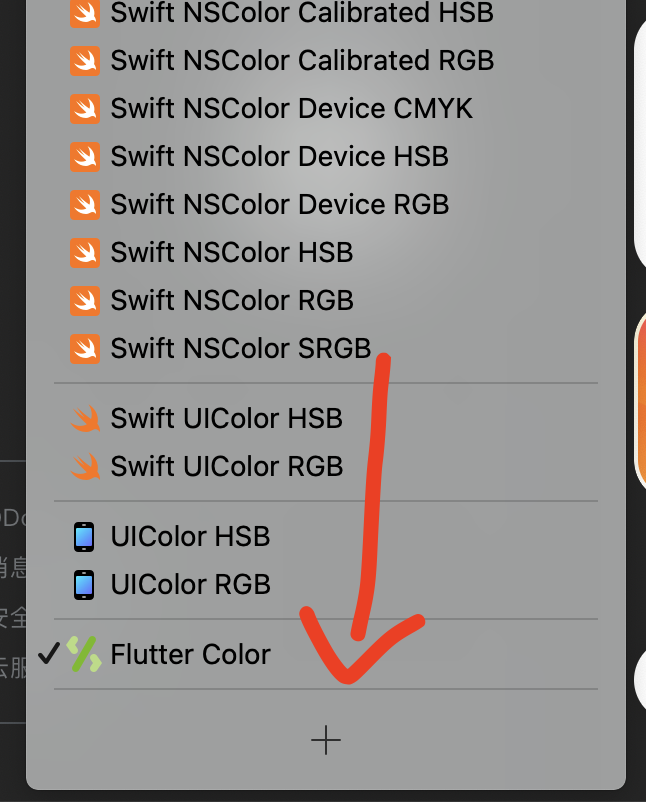
在色值格式选择列表的最下方有一个加号,点击后会进入自定义面板。


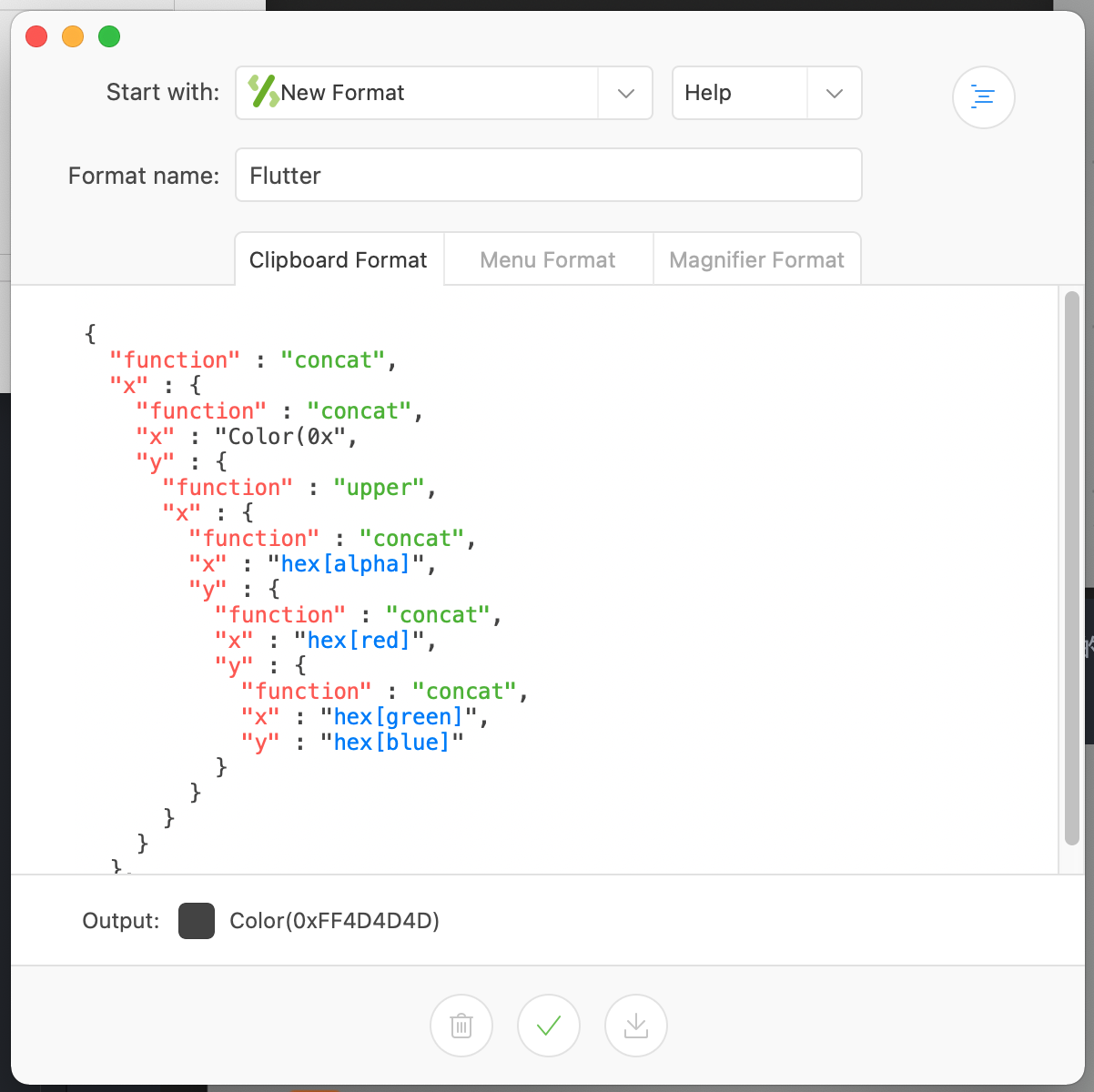
自定义面板顶部的 Help 会有一些示例,可以逐个打开查看、复制,看过后基本就能明白怎么自定义一个自己想要的格式。
下面是一个 Flutter 中的颜色格式配置代码:
1 | { |
配置代码使用了 JSON 格式,可以嵌套使用函数。
concat 函数的作用是将 x 和 y 的结果相连。
upper 函数的作用是将 x 下的内容转换成大写。
代码中通过 hex[alpha]、hex[red]、hex[green]、hex[blue] 获取十六进制的值。
最后输出的格式为 Color(0xFF0099FF)。
保存后在格式列表中选择我们自定义的格式就ok啦~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花喵电台!
评论




